Website design & development involves substantial time, planning to minutest details and considerable technical prowess.
It is a herculean task for the web designers to create a business website that is not only visually appealing but also responsive, intuitive, SEO-perfect, realizes your brand expectations, fulfils the consumer needs, makes them return time & again, and stands out among its competitors in the industry.

Hiring the best web design agency not only makes sense but is also a smart decision when you don’t have in-house expertise.
It is even better if you end up hiring a web design SEO agency such as Datawave (a Hong Kong web design company), as their team will bring marketing insights to the website design table and SEO, as a prime concern for both parties, will be given due focus during website development.
After you’ve researched countless web design agency websites and have finally hired one for your website’s requirement, your business website will emerge after going through a series of steps/phases. These steps/phases are more or less same for any SEO and web design agency. Let us walk you through those phases here.
-
Determine the target audience & their needs
Determine your target audience and clarify to the new web design team what consumer challenges your website will address.
If you’re offering a product/service, your target audience, after arriving at your website, should be able to connect with it from the UX/UI of your website i.e. a great website usability underpins lead generation and conversion.

-
Clearly communicate your brand image to the web design team
It is advisable to establish your brand image first and only then reach out to a website design agency. During the discussions, convey your brand image and business goals clearly to the design team.
If the brand image isn’t clear to the designers, they often fall back on flashy code snippets & well-used design templates which ultimately results in a website that is not at all a reflection your brand.

-
Requirement gathering and brainstorming ideas
Gathering information is a vital step in designing a successful website. Before starting the project, you and the new web design agency must arrive at a clear understanding of the following aspects through a lot of brainstorming (and a website design questionnaire):
• Overview of your company’s profile and brand position • Defining milestones, KPIs and allocation of responsibilities for website development phases • Purpose of the website (will it promote your services, or provide information, or sell products?) • Target personas and user flows • Business goals to be achieved through the website • Discussion on content strategy and content creation • Scope, budget and timeline for website development • Aspects pertaining to hosting, maintenance, backup, security and updation of the website • Approach to the website’s design & development • Integration of your company’s social media accounts into the website • CTA (calls-to-action) when a user lands on your website • Ownership of the website and its content • Any specific website pages and functionalities • On-page SEO (search engine optimization) and marketing of the website • Your current marketing system or CRM (customer relationship management) system • Formulating (and formalizing) policies for contingencies during website development • Competitive landscape surrounding your business • Other technical and non-technical requirements • Understanding of your customers and the target audience After gathering all the requisite information and keeping the intended end user of the website in focus, the web design team should create and share with you few rough designs of the website.
Based on your feedback, the web design team will tweak the rough designs & send them back to you for review. After few cycles of this, a final rough sketch of the website design will evolve.
Meanwhile, your task is to prepare and keep ready the content (photos, videos, brand logo etc.) for your web pages that the design team will use later on.
Web designers can’t create a high-quality, brand-specific UI/UX design if they lack appropriate content to work with.
-
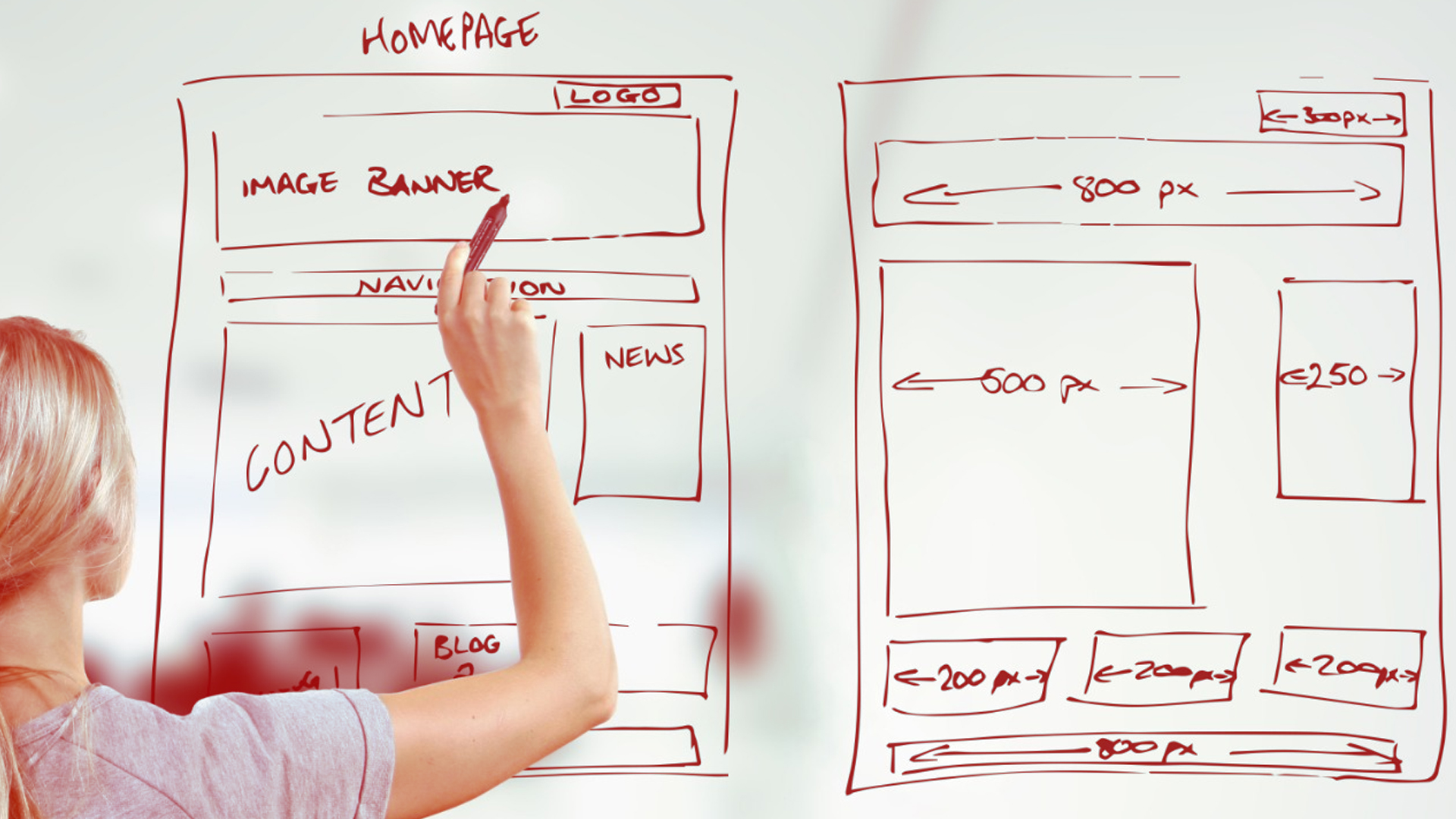
Creation of web page design workflows and wireframes
Once a rough sketch of the website has evolved to which you’ve given the green signal, the design team will chart out a plan for your business website by creating workflows.
A workflow is a framework that comprises all phases, processes, steps & tasks to be performed for creating a website and its launch.

After you approve the workflows, the design team will create low-fidelity and high-fidelity wireframes. Wireframes are visual prototypes of web pages describing the layout of design elements (like search fields, login/signup buttons, logos, contact info, header, sub-headers & footer, content body, CTA & share buttons etc.).
Low-fidelity wireframes focus on the overall main website features, navigation, and page behavior instead of the web page styling or its graphic appeal.Subsequently, high-fidelity wireframes will be created whereby gaps missed during low-fidelity wireframes creation are patched.
These wireframes will communicate to you, in detail, each design element’s functionality & specifications.
In other words, you’ll begin to see how good a UX your website is going to provide to the users and how a content will occupy space on a web page.
The wireframes serve for you as a website blueprint sans distractions, allowing you to communicate revisions (if any) before the full-color composition of the website begins.
Bear in mind that you should critically review, revise & approve the workflows and wireframes before giving a go-ahead for the next step to the web design team. After the website development has begun, major revisions from your end will push the project beyond the budget, not to mention the delay that it will cause.
To ensure things don’t go haywire later on, ensure regular communication with the design team.
Initial and major project details can be discussed over phone calls but minute clarifications and revisions can be communicated better through annotated screenshots attached in emails, or live explanation using tools over video calls with the web design team. -
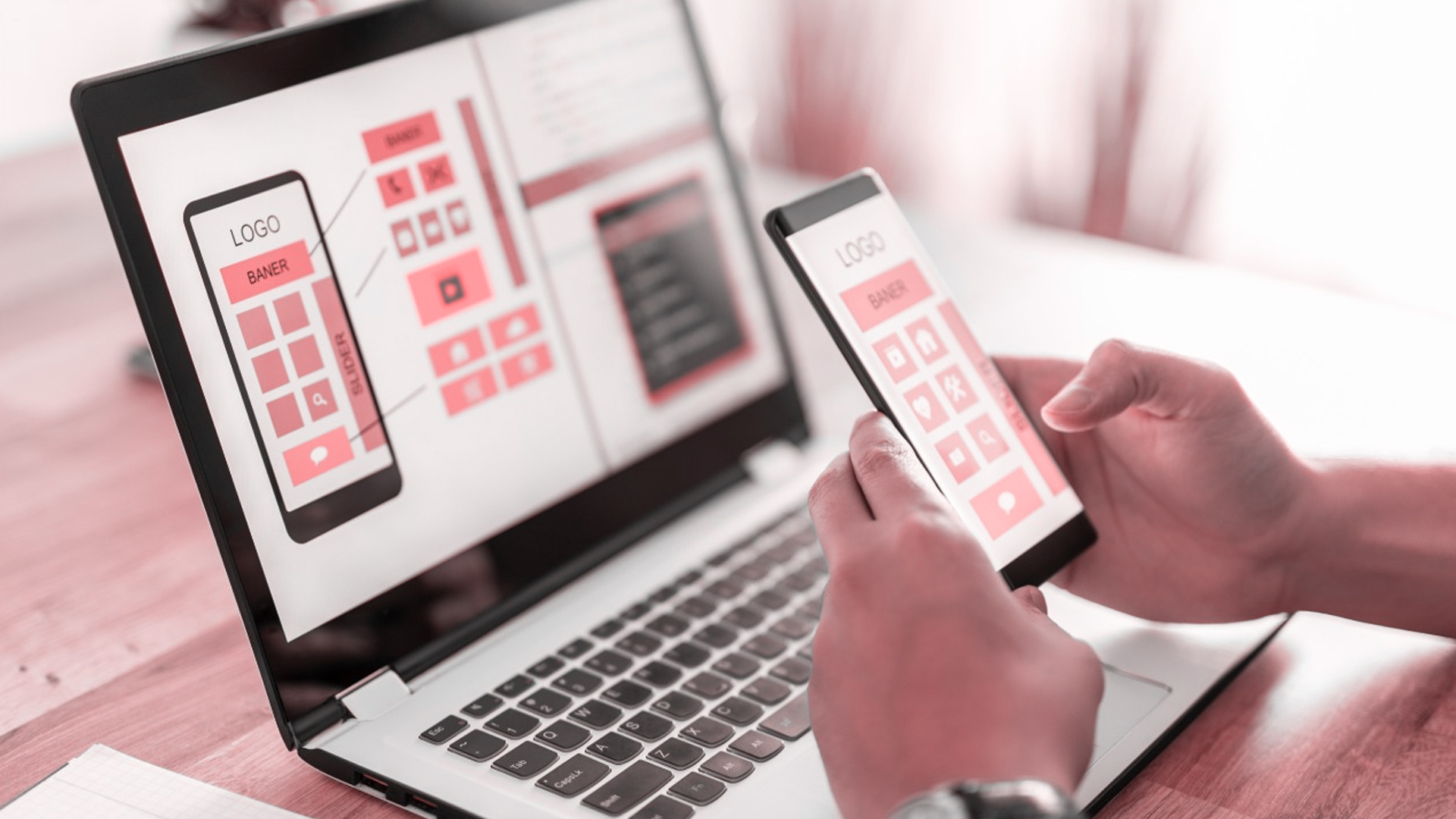
Developing the mockups for website design
In this stage, the website design team creates multiple mockups of your website. It is only now the visual look of your website begins to emerge.
A mockup is a static design of your website’s page comprising the elements, placeholder content and color theme, although that page is not functional (e.g. a colored CTA button will be inactive to clicks).
Consider it a non-functional UI on a test drive.If wireframes create rough website layouts from the perspective of functionality, mockups bring those layouts to life through colors and add robustness to them.
Keep referring to the wireframes and communicate your preferences about the mockups (e.g. font’s face, color & size, placement of navigation elements, pictures and videos etc.) to the web design company.
You may give suggestions with respect to changes in layout, images, styles, color theme of the website and more.After you are satisfied with the visual aspects of a mockup, the web design team begins prototyping where the mockup is turned into a functional web page.

-
Content-driven web design, prototyping & development
A prettified website, merely on its own, doesn’t fetch online traffic and neither generates leads for your business. It is the content you infuse the website with that does the tricky job.
It is best if you’ve already furnished the web design team with some high-quality photos and content (e.g. blogs, articles, case studies etc.) for headlines, homepage, about, products/services, contact information etc.
The design team can bring out inspiring elements using the actual content. Photos convey your brand/business message and also describe you from both the company’s as well as from industry’s perspective.
On the other hand, if dummy content (known as placeholder content) is used, results might change unfavorably when it gets replaced by the actual content thereby doubling the work that could’ve been avoided.
Once you finalize the initial design, you’ll receive routine design audits from the design team whereby testing tools (e.g. A/B testing) will be used for adjusting the visual hierarchy, CTAs, layouts etc. of the web pages.
This repetitive refining of the final design starts turning it into a website that is not just well-engineered but also intuitive, functional and conversion-focused.
Your developers will have to work alongside the lead web designer in order to strike the right balance between website’s performance & appearance.
The web design team can use third-party tools and APIs to shape your website in a way that fortifies your brand image and delivers excellent UX.

-
Continuous feedback for timely improvements
Website design is not a one-and-done activity. It is continually evolving loop of fine-tuning & feedback.
As a business owner, it is your charge to recognize the website shortcomings, call out the anomalies and give actionable feedback to the web design agency in order to sharpen the existing UX/UI solutions and create new ones as well.
Continuous, timely feedback (even after the website is live) helps you achieve your business goals and also augments the website’s overall quality.

Datawave, the Hong Kong web design company, has highly competent web design experts that understand that at the very core of website design lies the correct balance between design and performance, according brand positioning & website functionality the topmost priority.
To know how our website design expertise is revolutionizing the online presence of businesses both large and small across the globe, reach out to us for a quick chat.